
先日、エスカフラーチェからリリースされた「Twister Alternative」について、『「うれしい♪」がいっぱいのWebサービスって大事|fuuri.net』にて以下のように書かれていました。(注: ( )を私の方で追加致しました。)
こういう要素(うれしいと思える「しかけ」)をちりばめていくためには、デザインとかUI設計もかなり重要になってきますよね。
また、このふうりさんの記事に関連して、『赤坂で働き、渋谷で働かなくなったアヨハタブログ | 結局、UI設計大切』にて以下のように書かれています。
デザインとUI設計がしっかりしてないと、いくら面白いアイデアを実現したサービスでも、楽しさや便利さが伝わらなければブラウザのタブを閉じてしまう。
私も「Twister Alternative」を利用させていただいてますが、とても楽しいサービスで、さらに他のユーザーさんからのリアクションがあるととても嬉しくなり、さらに使って楽しみたくなります。
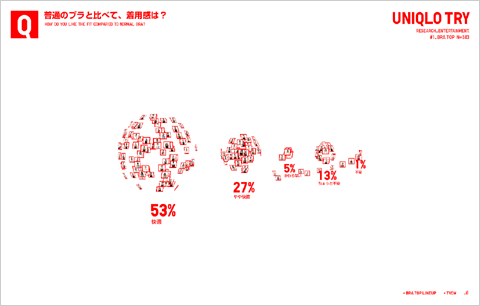
このことをふまえて、ユニクロの新商品「ブラトップ」のキャンペーンサイト「UNIQLO TRY」を見ると、もっとどうにかならなかったのだろうかと感じます。
商品需要はあるし、情報も求められている
ネットショップ構築を仕事にしていることもあり、「ブラトップ」という商品に対する需要が以前からあったことは知っていました。今回、「安くてよい商品を提供する」ユニクロでの販売が始まったことで、より一層商品の認知度が高まり、他の店舗・商品への集客効果も期待できるのではないか、とも感じています。
まだまだ、商品認知度が低い商品、ということもあり、ブログやSNS、掲示板などでは、実際に商品を購入してつけてみた方からの感想や、これから購入する人へのアドバイスなどが書き込まれ、情報交換が盛んに行われています。
今回、ユニクロ自らこのような「お客様の声」を集めたキャンペーンサイトを制作し、公開された、ということはとても価値あることだと思います。
わざわざ動かす必要はあるの?
しかし、実際に「UNIQLO TRY」のサイトにアクセスすると、(私の使用しているパソコン・インターネットの通信環境がしょぼいこともありますが)Flashの読み込みに時間がかかり、アニメーション動作でパソコンの動作がにぶくなります。
さらに、情報を聞いてみたい人をクリックしようにも、ひっきりなしに動くので、なかなか希望の人の声を聞くことができません。
また、(ここも最初は気づかなかったのですが)画面左下にある「身長」・「年齢」・「サイズ」・「体型」で、お客様の声を絞込めるのは良いのですが、お客様に対する質問はかってに切り替わるため、利用者が聞きたい情報が聞きだすことができません。
これなら、もう一つ「体験者への質問」という項目を付け加え、選択できるようにすべきではないのか、と思います。
本当に求められている「ユーザー体験」とは?
「ブラトップ」について、「体験者の声」を「映像つき」で実際に聞くことができ、さらに「身長」・「年齢」・「サイズ」・「体型」での絞込みができ、「体験者への質問」も多く、知りたい情報が得られる、というのはとても素敵なことだと思います。
ただせっかく集まっている情報が、デザインによって(私個人としては、「ほとんど」といっていいくらい)伝わらなくなってしまっているのが残念です。
これならFlashを使わず、利用者がそれぞれ自分に合った絞込みを行い、知りたい情報を得られる情報サイトのようにした方が、利用価値が高まったのではないかと思います。
確かに画面がアニメーションするのは楽しく、ときにはお客様からの回答結果が視覚的に見えるのは良いことなのですが、最終的に利用者が知りたい情報がすぐには得られにくいというのは致命的ではないかと思います。
お客様が知りたい情報を集め、テキストだけでなく映像を活用し、時には視覚的に伝えるようにする、という良い点はしっかり参考にさせていただき、どのようなデザインをするときちんと伝わるか、お客様が欲しい情報を得てもらえるか、ということを考えて、制作していかなければと感じました。